Setting up
This section guides you through the steps required to set up your computer for developing WATcher.
Getting started
Prerequisites:
- Node.js 14 -- (run
node -vin your OS terminal to check the version of Node on your computer)
Recommended:
- IDE: Visual Studio Code
Steps:
- Fork this repository into your Github account.
- Clone the forked repository into your computer.
- Install dependencies with npm: Run
npm install- a list of warnings on outdated dependencies is to be expected and no action needs to be taken before proceeding.
- Compile and start the application in browser: Run
npm run ng:serve:web.
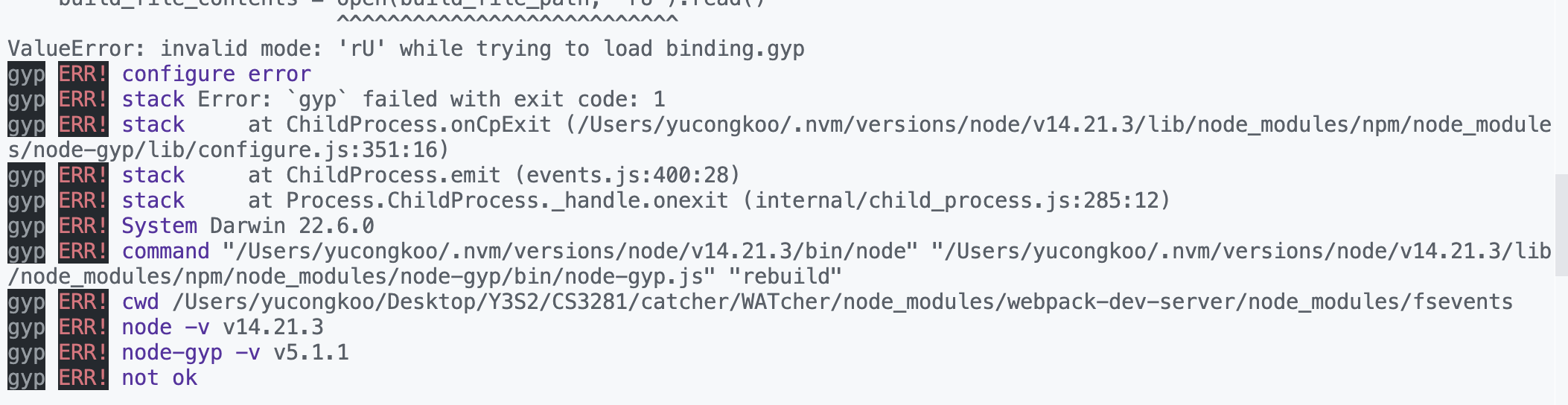
Possible error faced when serving WATcher locally
You may safely skip this section if you didn't run into the following error when serving locally. 
Error breakdown:
This is a known error when serving on MacOS with a python of version >= 3.11, caused by the following:
- There is a
node-gyplibrary that is used byNode.jsto build and compile native modules that contain C++ code. - For older versions of
Node.js(including Node 14 that WATcher is using), the source code of thenode-gyplibrary, that is written in python, is not compatible with python version >= 3.11 - For detailed information, read this stackoverflow thread
Possible workaround
- Alternative 1: Use a python of version <= 3.10 (e.g. by using conda environments). This is the preferred and easier workaround.
- Alternative 2: Manually modify the source code generated for the
node-gyplibrary (undernode_modules) and remove the "U" mode when opening files. You will probably have to follow the linked stackoverflow thread above to know how to use this workaround.
Dev commands
Given below are different commands you can use to run the app locally.
| Command | Description |
|---|---|
npm run ng:serve:web | Start the app from the browser in development mode. |
npm start | Start the app from Electron in development mode. |
Note that our development focus is mainly on Web-version and Electron is served as a backup plan when web version fails. You are encouraged to start working with Web version as a beginner first.
Debugging
If you are using Visual Studio Code to debug WATcher with Chrome, Firefox or Edge.
Refer to the Debugging Angular section of this guide for a step-by-step walkthrough of the debugger setup.
In summary, the following steps are needed:
- Install the
Debugger for Chromeextension for VS Code. You can also install debugger extensions for Firefox and Edge. - Create VS Code's debugger config file (
launch.json) as shown in the guide. Particularly, set theurlattribute tohttp://localhost:4200(reason: WATcher app is served locally on port 4200, by default.) - In the root project folder, run
npm run ng:serve:web. - In VS Code's Debug View, launch the debugger by clicking the green arrow (or F5). You should see the WATcher app loading within a new browser window.
Writing Documentation
WATcher documentation is hosted in a separate repo CATcher-org/WATcher-doc. When you need to update documentation, you'll need to fork and clone that repo to your computer as well.
We use MarkBind for documentation. Follow this tutorial to learn how to use MarkBind for updating project documentation.